Videowalls integration
See info on how videowalls extend Ziggeo plugin
Ziggeo's Videowalls integration
How to install
To add VideoWalls to your WordPress website you would need to install it. There are few ways, and we have described them here: Installing WordPress plugins.
Before you check the steps out you will need to know how to find the plugin. You can do so by grabbing it from WordPress repository here: Videowalls for Ziggeo.
How to set up
As you install and up activate the plugin you will have access to its settings and see it in your templates editor.
You will find the settings under Ziggeo Video menu. The settings page for Videowalls is titled Video Walls for Ziggeo Video.

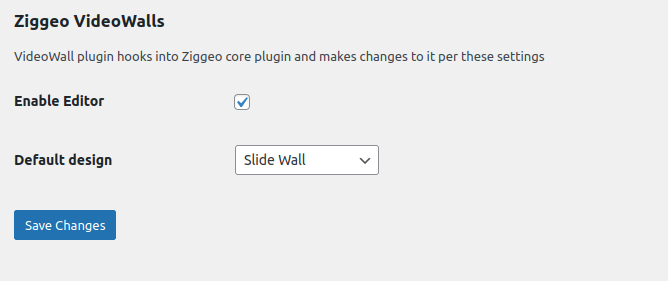
All settings provided by this integration are shown on this page.

With "Enable Editor" you can choose if the videowall parameters should be added into the templates editor (offered by our Core plugin).
The benefit is that you will be able to create and edit the templates that are set as videowalls.
The "Default design" option allows you to set what should be the default used design if no design info was provided in the code or in the template.
How does it work?
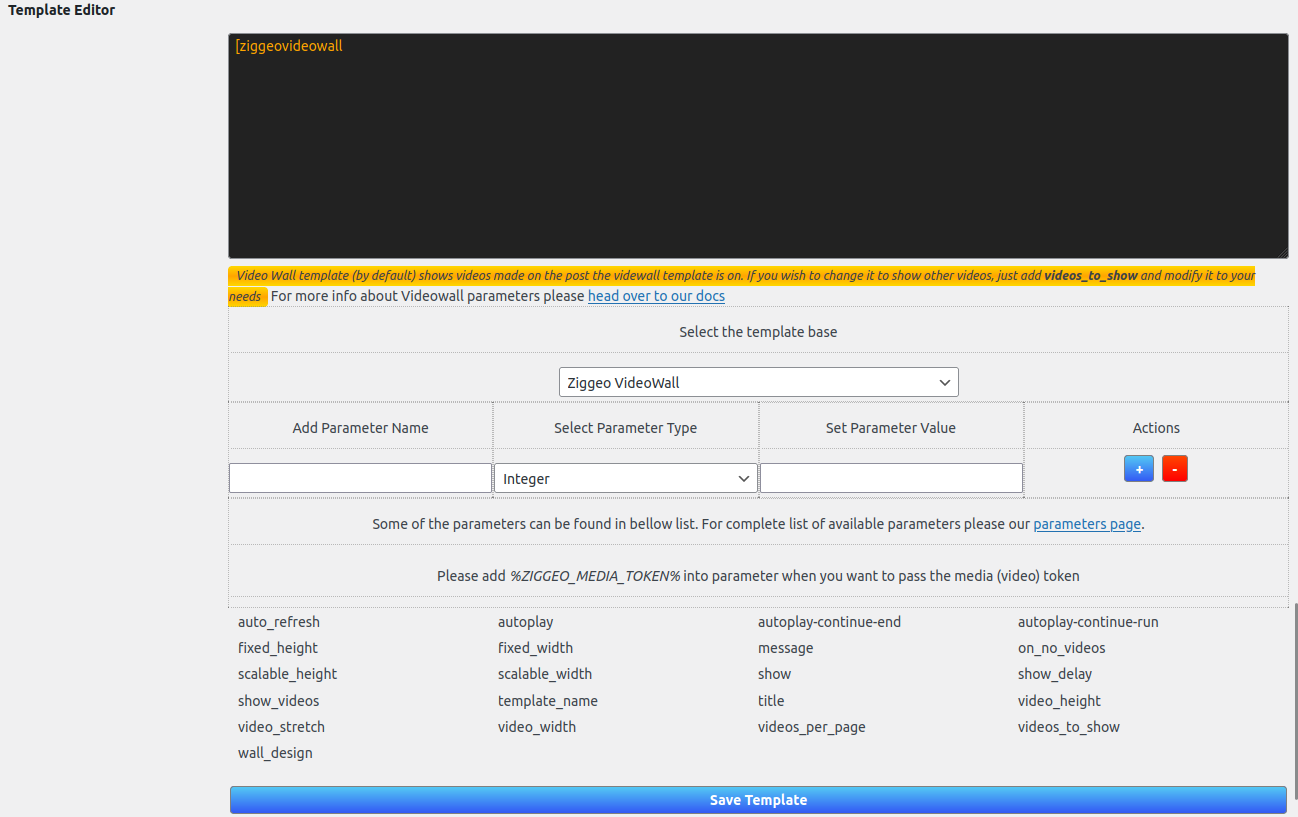
It has a deep integration into the templates editor and the parser.
With this it offers you options in the Easy Templates Editor as well as in Advanced Templates Editor.
These templates work just like other templates in the templates editor.

That is it. The rest is to set it up as you would any other template.
Available Designs
There are several different designs of videowalls to choose from. Each has its own unique design and often the way it works.
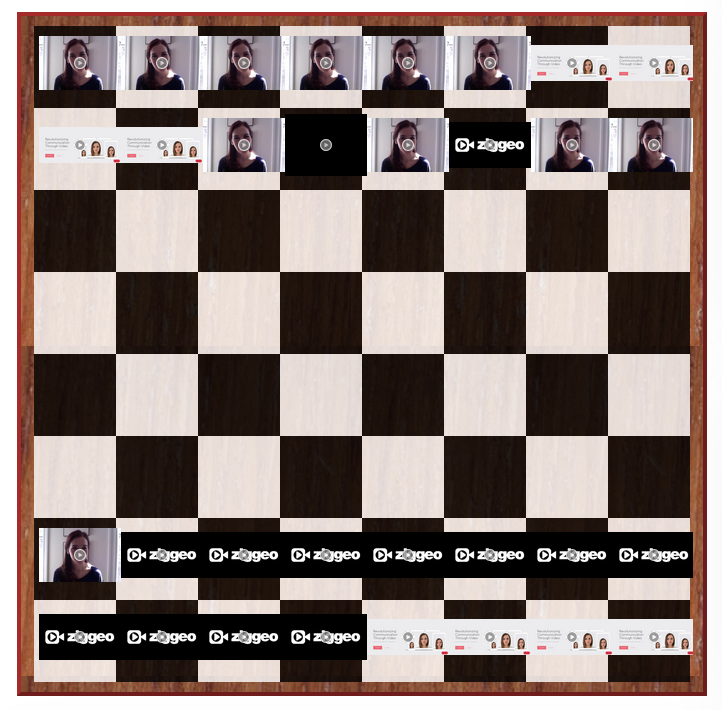
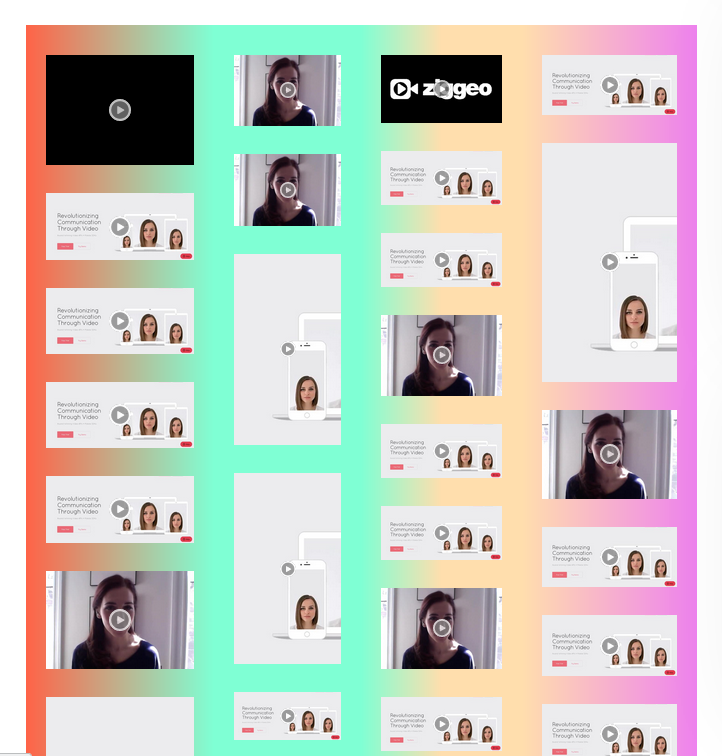
Chessboard Grid Design

The Chessboard Grid is designed to look like the board for chess. The videos are added like the full set of figures would be placed and then the playback simulates chess movement. The movement is random and does not follow the exact rules of chess. This means that the movement might seem quite similar to the chess movement at one point and then an impossible move is made. The purpose is to just present the videos in a fun, game type of gallery.
When the video plays the playback will happen in a larger player. Once the playback is done, it will fade out and then you will see the movement.
This is considered as endless videowall since the data will be retrieved as the videos get played.
Mosaic Grid

The Mosaic Grid is designed to be colorful and randomized. What that means is that you might have 2 rows, 3 rows or 4 rows on the page and this would happen every time you refresh the page. Depending on the amount of rows that get created a different mix of colors will be shown.
The sizes of the rows are also different on each refresh. This combination offers fun and colorful experience great for communities or videos where you want your design to be interesting or look creative.
This is considered as endless videowall since the data will be retrieved as you scroll through the page. If new videos are found and you scroll near the end it will pick them up and showcase.
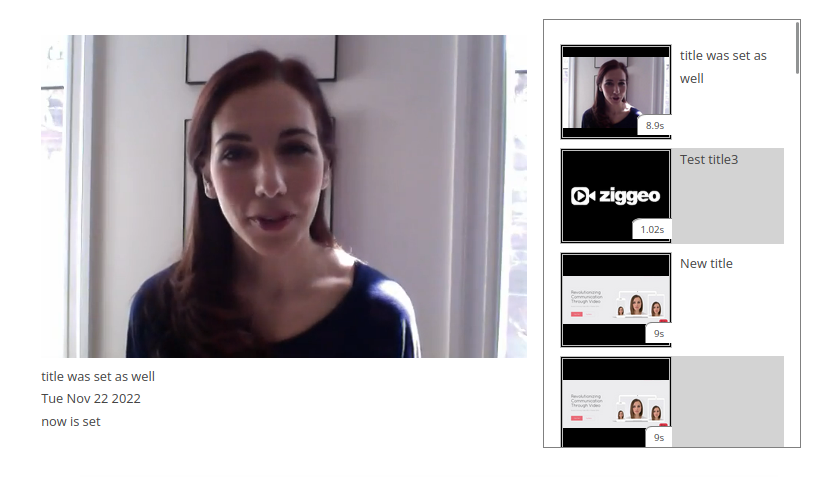
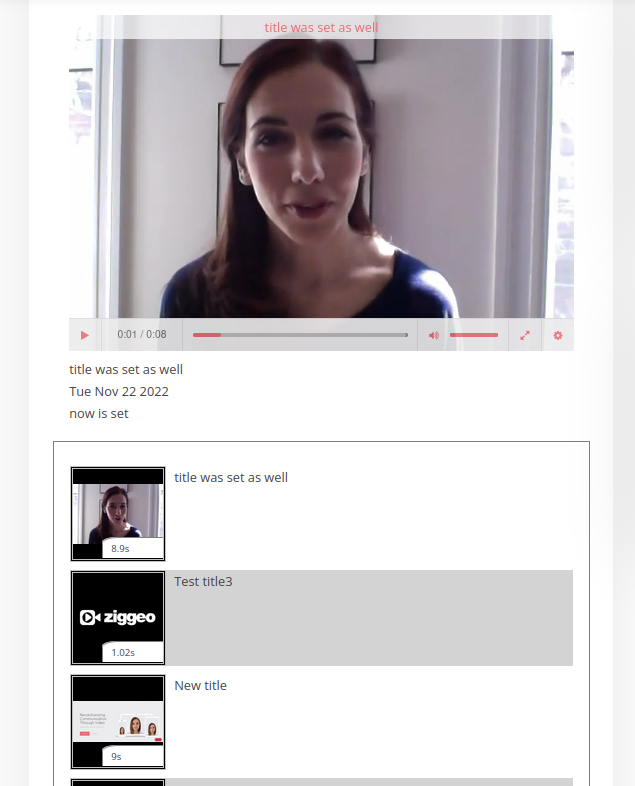
VideoSite Playlist
This design is created with a more professional look in mind. It is very similar to other video sharing platforms such as YouTube where the main video is top and center while the list of videos is on its side.

It also offers you hooks so that you can easily add your own information or features bellow the main video.
You would react with your code to videowalls_videosite_playlist_create_details event.
You can also listen to videowalls_videosite_playlist_goto to know once the new video is being played back from the playlist or videowalls_videosite_playlist_step_automated if this happens due to autoplay.
The design is responsive and if needed the sidebar with the playlist videos will automatically move under the main player.

This design however is static, or non endless. What this means for you is that your playlist will stay as is and will not be automatically updated after it was created.
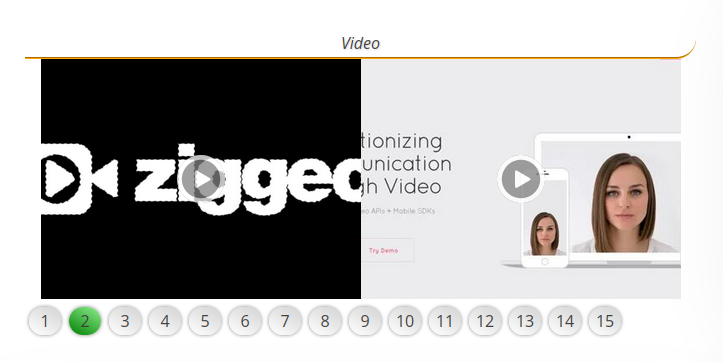
Show Pages
This is one of the earliest designs and offers the design that everyone is familiar with. The videos are loaded up in a paged manner, with the paging numbers offered under the videos.
By simply clicking on a number you can easily change the page you are on and the videos you will see.

A great benefit of this design is that it makes it very simple to switch to different pages.
This videowall is not considered endless. That is all the videos that load up at the start will stay loaded and no new videow will be added.
Slide Wall
Slidewall is another design that was available from the very start. It utilizes the back and forward arrow buttons to help you switch to additional videos.

This videowall is ideal when you want people to go through videos one by one instead of navigating over many pages at once. It is also considered as static video wall as the videos you get will not be loaded up to get more as you progress.
Available Parameters
Unlike the other type of embeddings the videowalls will not use the standard parameters. Instead they have their own parameters that you can set. Here we will explain which ones they are and what they do.
auto_refresh - This options is used on the endless videowall types to set the time when the code will check for new videos. If set to 0 it means that it will not self update after some timeframe. Any other positive value would set the number of seconds that it should auto refresh after. We recommend using higher value such as 2 minutes or even more.
autoplay - When set to false no autoplay would happen. When set to true, the first video player in the video wall will be set with the autoplay.
autoplay-continue-end - Boolean value indicating that you want the autoplay of second video to start when playback of first one ends and to continue until the end of the (first) page (requires autoplay). In other words once it reaches the end of video list, it will just stop.
autoplay-continue-run - Boolean value indicating that you want the autoplay of second video to start when playback of first one ends and to continue until the end of the (first) page is met, then start again (looping through all videos on the page one by one) - (requires autoplay). In other words once you reach the last page and last video plays, it will continue from the very first video.
fixed_height - This sets the videowall to have specific height.
fixed_width - This sets the videowall to have specific width.
message - This is a message that would be shown on the screen if there are no videos found matching your videowall setup. This message will only be shown however if the on_no_videos parameter is set to showmessage.
on_no_videos - Set what should happen when there are no videos found. It can be one of the predefined values:
showmessage- shows a message set withmessageparameter;showtemplate- shows the template provided throughtemplate_nameparameter;hidewall- just hides the wall completely
scalable_height - Float value representing height of the video wall in percentages of the available space
scalable_width - Float value representing width of the video wall in percentages of the available space
show - Boolean value indicating if video wall should be shown right away or not. By default it is set with "false" as the value to indicate that the videowall should be hidden. When this is the case, the videowall waits for video to be recorded or uploaded to show the videowall. Usually this works in combination with a form, just recorder or with the comments recorder. If set to true, the videowall shows right away, which is useful if your goal is to just show the videos on some page.
show_delay - Number of seconds to pass for videowall to be shown when show is set to true. Defaults to 2 seconds as lower numbers might not work in different areas of WordPress.)
show_videos - One of the predefined values stating which videos you want to have shown. Possible options are: all, approved, rejected, pending.
template_name - The ID / name of the template that you have created in Templates Editor. It will then show this embedding if your on_no_videos is set with showtemplate value.
title - This parameter allows you to set the title on your videowall. It will usually be shown at the top of the videowall.
video_height - Integer value representing the height of each video in the wall.
video_width - Integer value representing the width of each video in the wall.
videos_per_page - Integer value determining how many videos should be shown per page. When not set the value defaults to 1 with slide_wall design and 2 with show_pages design). For other designs this parameter is ignored.
videos_to_show - Allows you to setup which videos should be shown. Default videowall shows videos made on post it is shown on. This accepts comma separated values of post IDs (format: post_ID) or any other tags. Adding just '' (two single quotes) will show all videos in your account (videos_to_show='').
wall_design - This option allows you to set up which design the videowall should use. You can use one of the following:
show_pagesslide_wallchessboard_gridmosaic_gridvideosite_playlist
How each design looks, please refer to the section above.