Add video recorder on a site created with Weebly Website Builder
Ziggeo makes it easy to collect video recordings on your website, even with zero coding experience, while Weebly is a website building and hosting service with a simple drag and drop interface that allows you to launch a website in just a few minutes. If you created your site using Weebly Website you can add a video recorder to your page with just a few simple steps.
In this guide we’ll teach you how to add Ziggeo on your Weebly website and use it to collect videos from your website visitors, display them - or your own videos - and even add a gallery of videos into the page.
For that you’ll need to have your own application token. If you don’t have one yet sign up for our 30 day free trial. With that out of the way let’s go ahead and start the tutorial.
Get the header code
Let’s start by getting your header code - the header code is what will add Ziggeo to the page and start the application. You can just copy and paste the code below - but make sure to replace APP_TOKEN with your own application token:
<link rel="stylesheet" href="https://assets.ziggeo.com/v2-stable/ziggeo.css" />
<script src="https://assets.ziggeo.com/v2-stable/ziggeo.js"></script>
<script>
var app = new ZiggeoApi.V2.Application({
token:"APP_TOKEN",
webrtc_streaming_if_necessary: true,
webrtc_on_mobile: true
});
</script>
If you'd rather tweak the settings and generate your own customized header code you can do so by using the Code Configurator.
You have two options for how to add the header code to your Weebly website, you could either add it on the theme’s Header HTML, to keep it separated from the rest of the code, or paste it together with the code for the recorder. For this tutorial we’ll be using the second method.
Adding a video recorder on Weebly
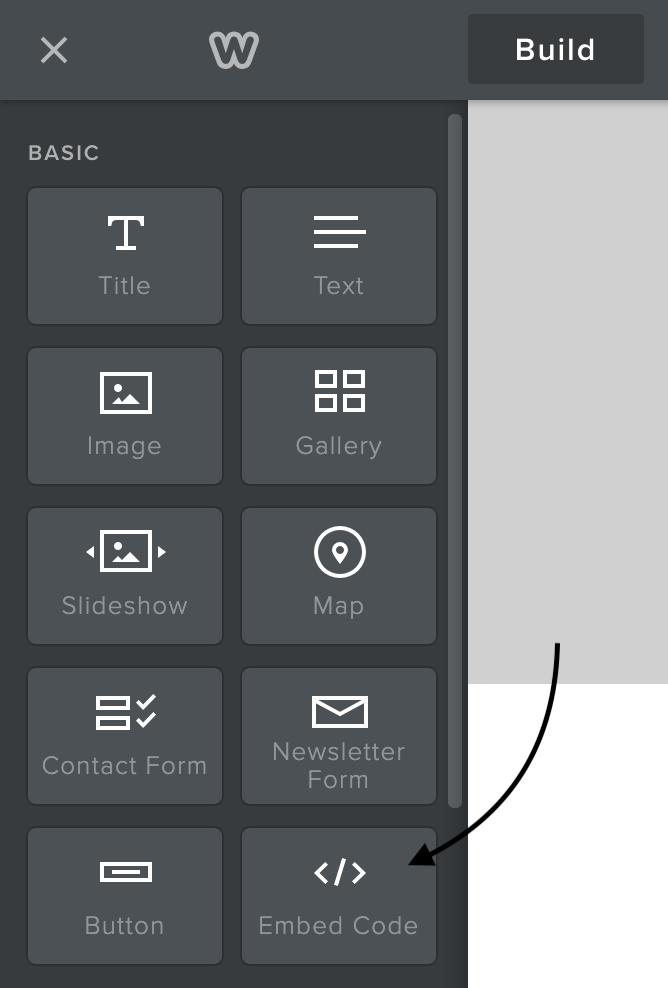
Start by dragging and dropping a new Embed Code element where you want your recorder to be:

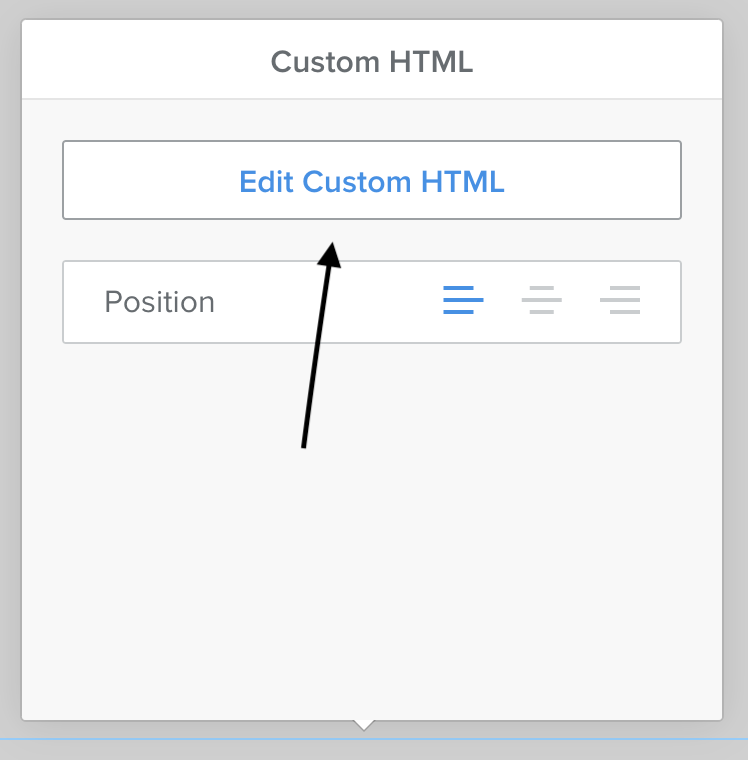
Then click on the element and select Edit Custom HTML.

This is the code that you can use to show the Ziggeo Video Recorder on your webpage:
<ziggeorecorder ziggeo-height=240 ziggeo-width=360></ziggeorecorder>
There are also other methods for adding the recorder on the page - for example, using Javascript - and over 100 different parameters you can use to customize the recorder, but the code above is the bare minimum you'll need to embed Ziggeo Video Recorder on a Weebly website.
So, together with the header code, this is what you should paste inside your Custom HTML:
<link rel="stylesheet" href="https://assets.ziggeo.com/v2-stable/ziggeo.css" />
<script src="https://assets.ziggeo.com/v2-stable/ziggeo.js"></script>
<script>
var app = new ZiggeoApi.V2.Application({
token:"APP_TOKEN",
webrtc_streaming_if_necessary: true,
webrtc_on_mobile: true
});
</script>
<ziggeorecorder ziggeo-height=240 ziggeo-width=360></ziggeorecorder>
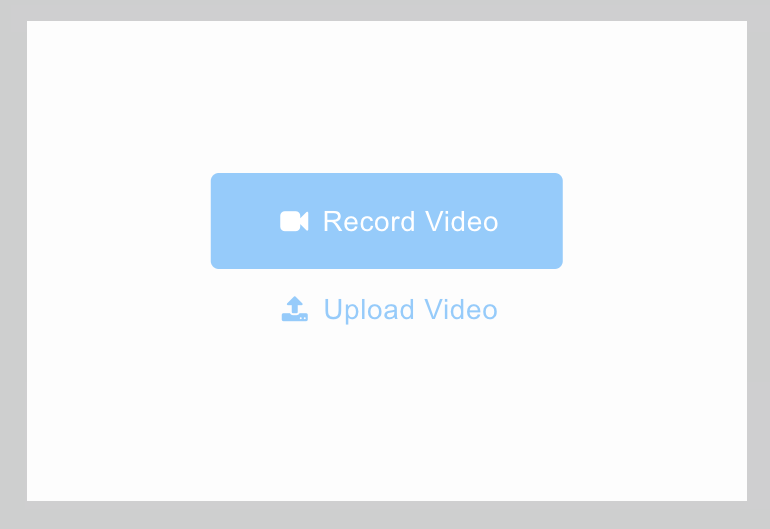
Again, don’t forget to change the APP_TOKEN! Now that the recorder was added to the page this is what you should be able to see on the editor:

That’s it! See how easy it was? Now you have a mobile friendly video recorder on your website! Ziggeo can be used for much more than that, though. You can also use it to add a video player on the page, for example.
Adding a video player
Each video that is recorded or uploaded on your account will have its own video token, which is what you will need to display the video on your website. You can manage your videos and find their tokens by going to your Ziggeo Dashboard. After you have the token in hand it's time to add the video on your website using Ziggeo Video Player.
You can add the player on the same element as the recorder or you can create a new Embed Code element just for the player.Get the token of the video you want to display and use the following code to add the player to the page, replacing VIDEO_TOKEN with the correct value:
<ziggeoplayer ziggeo-video="VIDEO_TOKEN"></ziggeoplayer>
If you decide to add the player on a different element you won’t need to copy and paste the header code again, the header code should only be added to the page once - this is why we mentioned you could add the header to the theme’s header html, it makes it easier to find the header code when you have multiple Ziggeo elements on the same page.

Create a Video Gallery
Now that you know how to add videos let’s make things a little bit more interesting! What about displaying a gallery of videos with testimonials from your customers? Just copy and paste the code below, then replace the video tokens:
<div style="display:grid;grid-template-columns:auto auto;gap:10px 10px"> <ziggeoplayer ziggeo-video="TOKEN_1" ziggeo-width=100%></ziggeoplayer> <ziggeoplayer ziggeo-video="TOKEN_2" ziggeo-width=100%></ziggeoplayer> <ziggeoplayer ziggeo-video="TOKEN_3" ziggeo-width=100%></ziggeoplayer> <ziggeoplayer ziggeo-video="TOKEN_4" ziggeo-width=100%></ziggeoplayer> </div>

That's it!
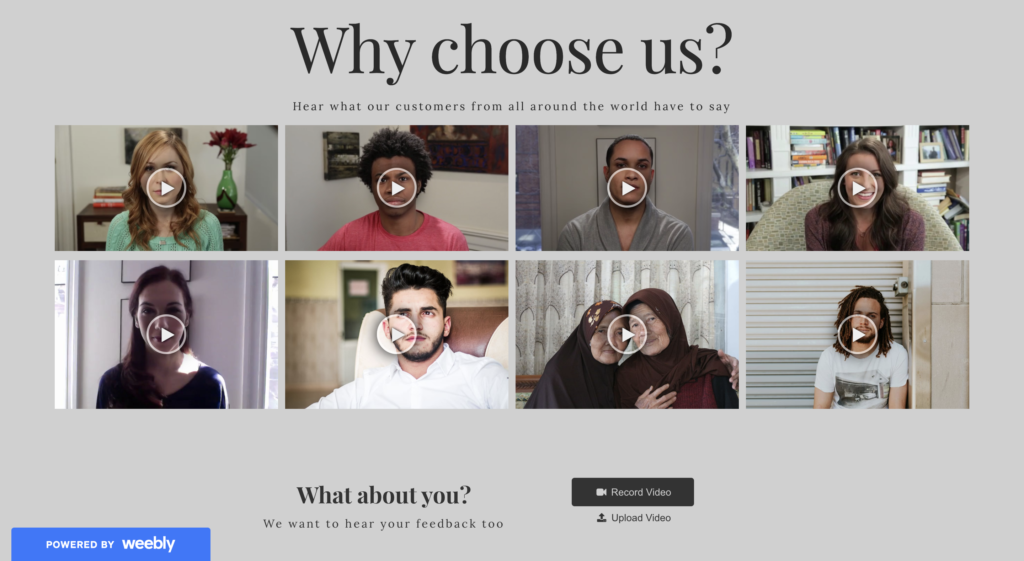
How simple was that? There are a ton of different ways you could use Ziggeo on your website. This is what we created using Ziggeo and Weebly:

Need any help?
Feel free to visit Ziggeo forum or contact our support team at support@ziggeo.com.
