How to add video recorder on a site created with GoDaddy Website Builder
Have a website created with GoDaddy Website Builder and want to embed a video recorder to collect videos? On this tutorial we’ll teach you how to do it with Ziggeo.
For that you’ll need to have your own Ziggeo application token. If you don’t have one yet sign up for our 30 day free trial. With that out of the way let’s go ahead and start the tutorial.
Adding the video recorder on a GoDaddy website
- Create a new section where you want to add the recorder by clicking on “Add Section”.

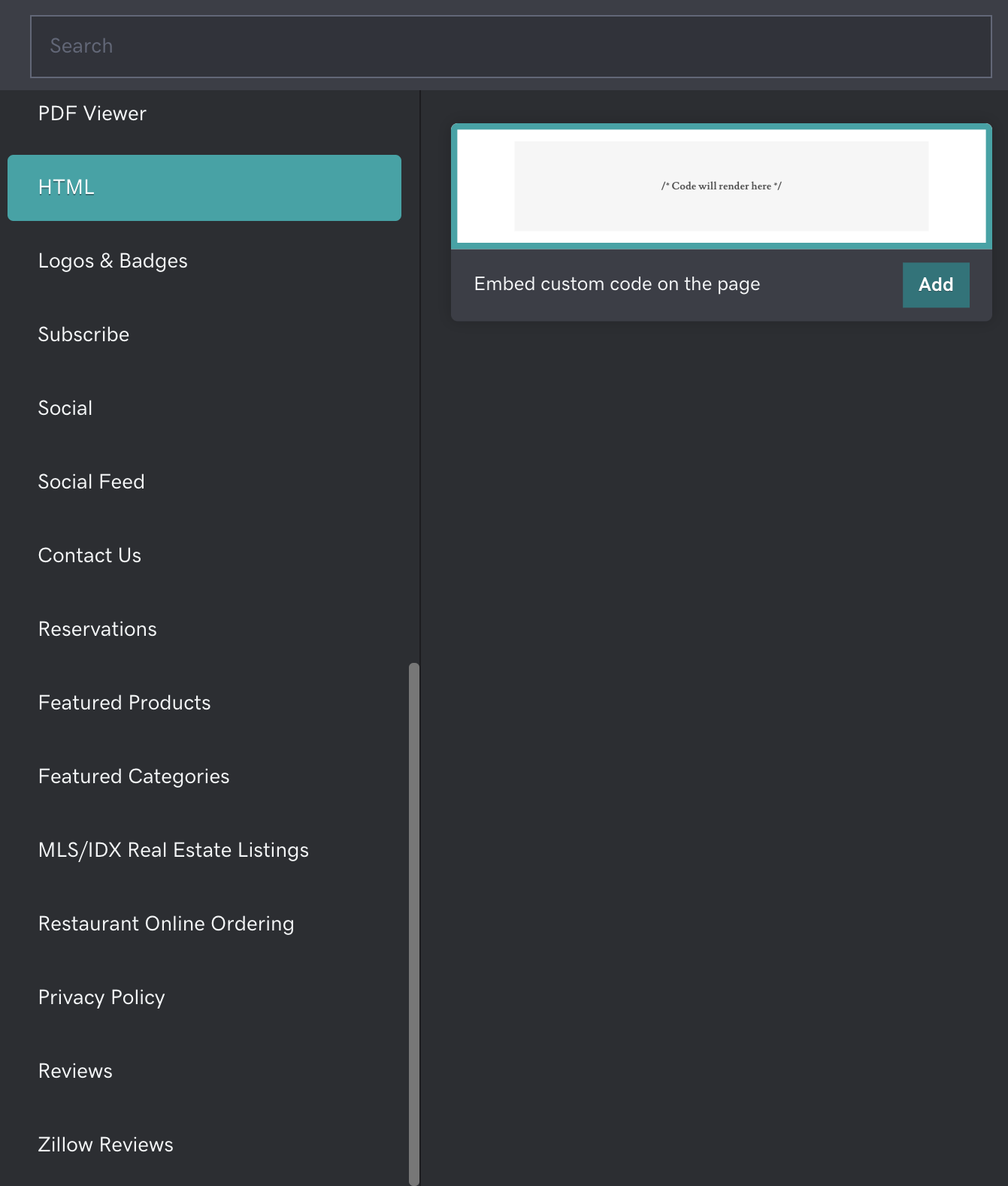
- Under HTML select “Embed custom code on the page”.

- You’ll need to add the Iframe Embed code. Just copy and paste the code below and add it under “Custom Code”, then replace application-token with your own application token:
<iframe src='https://ziggeo.io/r/application-token?height=360&width=100%'
height='360'
width='480'
frameborder='0'
scrolling='no'
allowspeakers allowautoplay allowfullscreen allowmicrophone allowcamera allowusermedia
allow='speakers *; autoplay *; fullscreen *; microphone *; camera *; usermedia *'
></iframe>

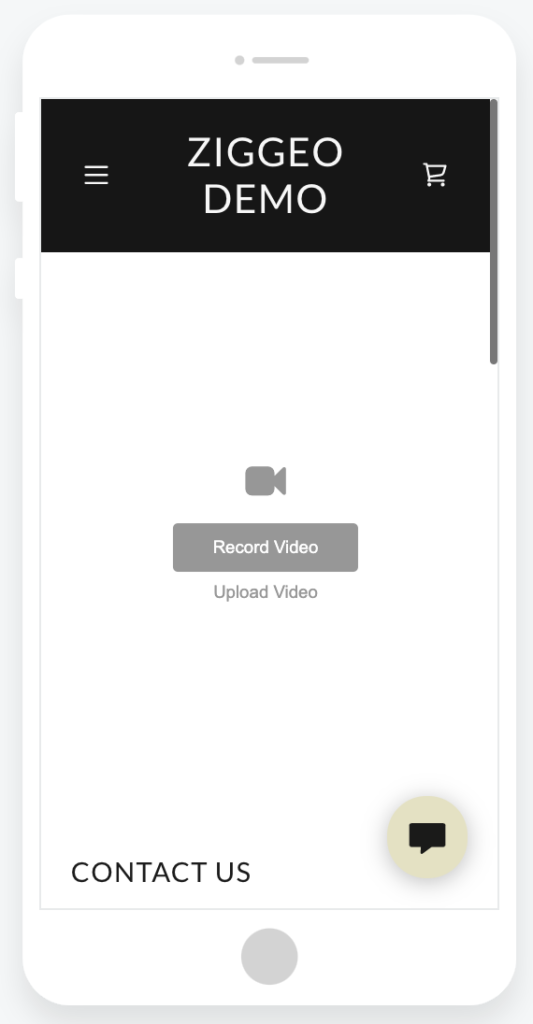
That’s it! Really easy, right?
Adding a form created with Ziggeo Hosted Pages
With the code above you’ll be able to collect video recordings. But what if you also want to collect other information - for example, the name and email address of the person recording the video?
Although this can be achieved easily with Javascript and HTML you don’t have to code if you don’t want to. You can always use our form submission template to create your own form.
To do this you’ll first need to create the video submission page, which will be hosted by us. Then we'll teach you how to add a hosted page on GoDaddy Website Builder.
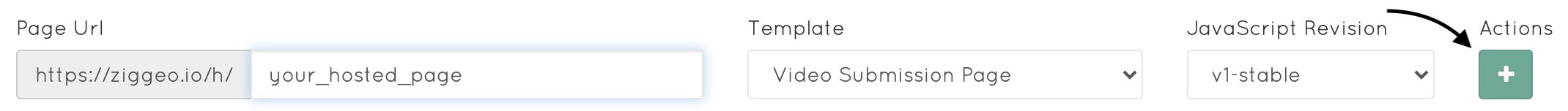
- To create the page go to on “Hosted Pages” on your Ziggeo Dashboard, under your application.

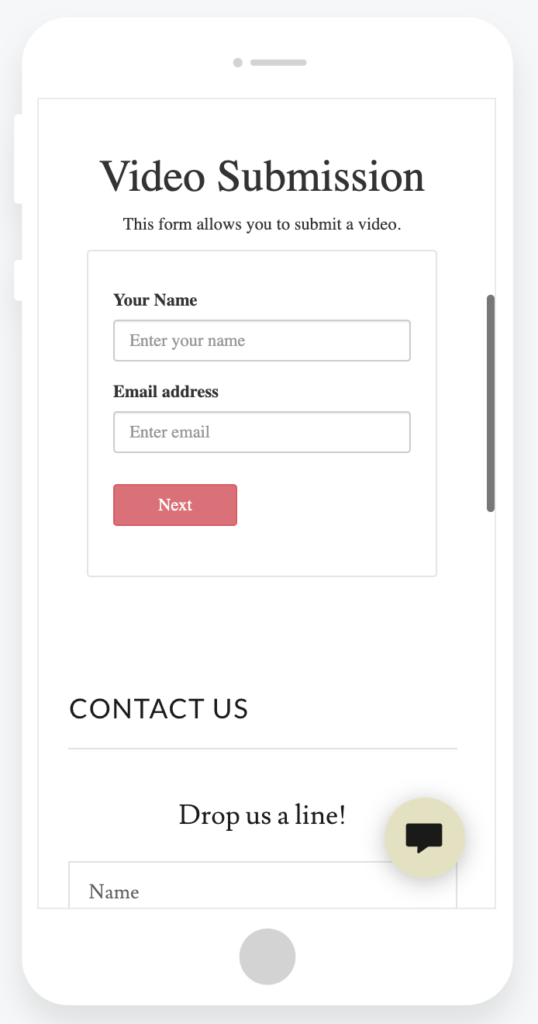
- Choose your own custom url, select the Video Submission Page template and then create your page.

- Now back to the GoDaddy Website Builder, create a new Custom Code Section - just like you did above, when adding the recorder.
- Add the following code inside Custom Code, replacing https://ziggeo.io/h/your_hosted_page with the url of your own hosted page.
<iframe src='https://ziggeo.io/h/your_hosted_page'
height='370'
width='480'
frameborder='0'
scrolling='no'
allowspeakers allowautoplay allowfullscreen allowmicrophone allowcamera allowusermedia
allow='speakers *; autoplay *; fullscreen *; microphone *; camera *; usermedia *'
></iframe>

Need any help?
Feel free to visit Ziggeo forum or contact our support team at support@ziggeo.com.
