What a web and a hook have in common?
Having a web and a hook seems like something dangerous you might watch for. Especially if we see that spiders use webs to capture something and fisherman use hooks to catch something. Spiders probably hope for flies and fisherman for fish, however all sorts of things can be received.
What we want to talk to you here is a webhook and how it helps you.
What is a webhook
In simplest form, the webhook is a way of communication. While the term web stands for world wide web, as in online, the way the webhook works is actually quite similar to how your real life web would work.
For example fishermen can throw in a web and go away while they wait for fish to be captured. Similar is with spiders getting their web in places they think they will catch some food.
In the online world, the webhook is placed on your server in a place where you expect a message to be sent and then it waits. Once there is a signal that something was caught you can react to it.
Now when we know this, it is much easier to understand that this is a type of one way communication.
Why are webhooks useful?
Webhooks are quite useful for many reasons. To see the benefit, we have to understand the standard way the communication happens between any browser and a website. The same is happening with the communication between a server and another server.
How communication happens without webhooks
Let's say that John went on a date with Mary. Now both had a great time and they exchange the contact details. Unfortunately for John, he shared his home phone number. John hoping to hear from Mary soon, however not being home all the time and without wanting to not respond to Mary's call calls in Mary to see if she called him.
Now, first time, that might be OK. However what do you think if John was to call Mary 20 times a day just to see if she called him that day.
That will likely not be good for John.
This is analogy for how servers communicate online. You have one side that makes the call to get the info from the other side. Without webhooks, your servers have to be John that calls as many times as you are waiting for the update.
You obviously want the information to get your way as soon as you get it, while in the same time you do not want to be that person that sits in the back asking "Are we there yet?".
This is actually how AJAX calls, and server to server calls were made and used for very long times. Many calls still are made like that. However most services recognize the benefit of webhooks where they can be implemented and they use them.
How communication works with webhooks
Now we know how the communication works without webhooks, and we want to get more info about the difference with webhooks. To help with this, let us use the same approach with John and Mary, however this time let us make John have more chance.
To help with this, imagine John having one of those phone secretaries that people can leave a message on.
Well in that case, all John would need to do is to get home, listen to all the messages and then call Mary just once, knowing that she did not call, just wanting him to make the first move and set up that second date.
While John and Mary are just imaginary, the second John will likely have a much better chance with Mary and the second date. Would you agree?
Similar is with webhooks. We set them up on our servers and they are there. No action is needed from us. Once there is something however (a message), we react to it and that is it.
This means that we are always notified as soon as the change is made.
How to set up webhooks
Webhooks are set up in 2 parts. First you need a script that will be placed on your server to capture / react to the messages you get.
The second part is to make the webhook known to some service. Usually you would have a place where you will add a link to your webhook.
That is it really. Setting up the webhook to react to data would greatly depend on the service that is sending you the info.
How to set up webhooks with Ziggeo
Ziggeo offers many things, and one of those are the webhooks. Just like with any other service that provides webhooks, we require a link to the script that is located on your server or some service you use.
We do however have few steps that you have to go through to be able to use the webhooks. This confirms that you are the owner of the server we will send messages to.
While it adds a bit more complexity, it does help save the bandwidth and processing of the server if the same was not expecting our webhook notifications.
First step: Create a script
First, you go to your website and create a script that will be available over some URL. The URL would be specific to you and we recommend that this URL is not something anyone could reach.
By that we mean, it should not be some page on your website that anyone could just come to. Still it has to be accessible over URL.
Now, let's say that your script can be reached over https://yourdomain.com/ziggeo-webhook.php.
What it needs to be set up to do is to authorize the connection for our servers to communicate with it. To do that, you will need to return back the webhook ID and validation code that is sent in a first request
For example if you opted for default form encoding the data you get would look something like so:
{"ziggeo_validation":true,"message":"Hi! We're just verifying that the url exists."}
This just checks that our system can reach that URL (Status returned is 200).
If that is the case, we will follow up with one more message and that will look something like so:
{"ziggeo_validation":true,"validation_code":816569,"webhook_id":"61dea66ea130eb3dc3196fd2"}
This of course will not be sent your way until you do the following steps. Before we continue however make sure that your code will read the validation_code and webhook_id and return them when present.
That would look something like so:
"webhook_id" => $input["webhook_id"],
"validation_code" => $input["validation_code"]
Second step: Authorize the webhook
You should now go to your Ziggeo account and under the application you want to connect click on Manage. Now, click on Webhooks.
All that you are left to do now is to enter the link to your webhook and choose what type of information you want to be notified of.
You can see all of the webhooks on our list here. If you are not sure, just select to be notified for all. You can easily change this later.
Click on + button to add, and that is it.
Depending on what you did with the validation it should either be created or wait for you to add the validation code. Some services will show you the data they received so that you can react, while others will know how to authenticate for you.

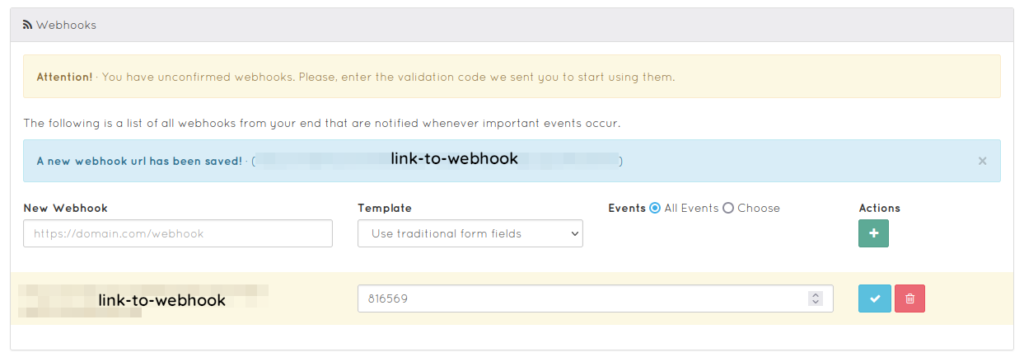
If you need to do it manually, you will see a screen similar to above. In that case, you would just copy the validation code into that field and click on checkmark icon to finalize.
In our example case, we would look at "validation_code":816569 and just copy paste the 816569 to validate.
Note: For you the number will be different, so you have to use your own webhook.
What can you do with webhooks
Now, you know what webhooks are, you see their benefit and you possibly set one up as you went along the post. If you are still wondering how you can use this to benefit you, this part is for you.
There really are many great benefits for webhooks. One such is what we mentioned above - having your system up to date, while not wasting any resources on making your own checks for the same.
As soon as new media is created, audio transcription created or any other event of interest happens, your server knows it did. Not just that, it also gets info that came from that event (and those before it).
All other benefits are closely connected to the above info. If you add some feature, you could already have all the information for the video available in your system. Sure it is possible to get it through additional calls, however you could also avoid them if you know you will use something down the road, so you just store that info on your side right away.
How Ziggeo's webhooks fire?
Our servers will send a webhook as soon as there is something new to be shared. Otherwise the webhooks will be sent only once.
If the webhook can not be delivered it will be resent again. That way if your server is under load or with an error you will still get the webhook once it gets back.
There is however a specific scenario when your webhooks could be fired multiple times for same token. That is when you have re-recording turned on. In that case, most of webhooks could fire once per recording.
This is completely normal and expected since the data you will get is completely about a new video.
If you have any questions, or if you feel that we missed on something, just let us know and we would be happy to help.
