How video hosted page can help you spread your videos
Ziggeo hosted pages is a great way to share and spread your videos. No server, no hosting or anything else required at your end. Ziggeo does all the heavy lifting! All you need to do is to share the video URL with your users via email or SMS or any other means and that's it!
URL Structure
The general structure for a video player would be https://ziggeo.io/v/[Video Token].
For example: https://ziggeo.io/v/1234567890
For you that means that it is easy to create. The only part you would ever change is the video token part. Luckily utilizing our media recorder events it is easy to get the video token and many different stages, just as it is getting the tokens from our API.
Can you configure the video "landing" pages?
Absolutely! All the player parameters mentioned here would work fine with the hosted pages as well. All you would do is to add the parameters into your recorder and save the page. Once you do all video hosted pages will instantly be applied with your change.
For example:
<ziggeoplayer
ziggeo-theme="modern"
ziggeo-themecolor="red"
ziggeo-width="100%"
ziggeo-video="[[video.token]]">
</ziggeoplayer>
- note: Our system will change the [[video.token]] into actual video token for the video. This is not all you can do really! For now, just keep in mind that you should always add that to your code so that the player is displaying the video.
Can video hosted pages be re-styled?
Absolutely! Let's say you want to place your company logo on the page or you want to present it like your pamphlet. You can do this via CSS. You just need to make the respective configuration in the below html template and that's it. All your video hosted pages will now automatically follow this template.
- Head over to your Ziggeo Dashboard
- Click on the application that you want to make this change in.
- There click on Hosted Pages ( in the menu on the left ).
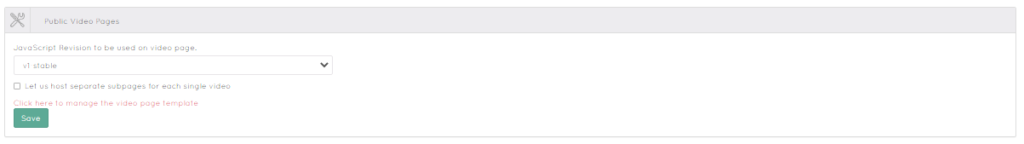
- Scroll down to the section named Public Video Pages.
- Click on the link like option that says "Click here to manage the video page template".

That is it you are all set. You can repeat these steps for all other applications you want to enable this on.
Styling video hosted pages like a pro
The above will help you style the player. Now what if you want to go that extra mile and do more? What if you want to do it without knowing any code?
Well, there are 2 things that you can do to make the changes easier and without knowing code.
First is to go to our sandbox, pick a player and grab the code through few clicks of a button. It is that easy and it starts here: /sandbox/configuration
Now second one is a bit tricky, it requires you to know what you would want and where. Knowing code is still not needed, however if you know how to make any HTML element, you are overqualified.
You have likely noticed that under each video preview (Application > Videos) you have a list of various parameters, such as video title (title) and the description. Well you can actually get those and use those on the player page.
For example you could do something like the following which would show the title of the video above the video, the length next to the title and the description of the video right under the same.
<h1>[[video.title]] ([[video.duration]])</h1>
<ziggeoplayer
ziggeo-theme="modern"
ziggeo-themecolor="red"
ziggeo-width="100%"
ziggeo-video="[[video.token]]">
</ziggeoplayer>
<p>[[video.description]]</p>
P.S. Ziggeo hosted pages in addition to offering styling and html templates, also offer a turnkey solution and pre-defined templates to show Ziggeo recorder/player to forms or video walls. For details please check the detailed documentation here.
Did you know that you can reach out to our support by sending an email to support@ziggeo.com or using the Help button near the end of screen? Test it out and see how it goes.
